This is a scenario I came across when I was using Common Data Service connector [not Common Data Service (Current Environment)] connector to read Opportunities tied to an Account.
Example
In this scenario, I wanted to retrieve the Opportunities tied to an Account. So, my filter query was _parentaccountid_value(‘ACCOUNT_IDENTIFIER’)
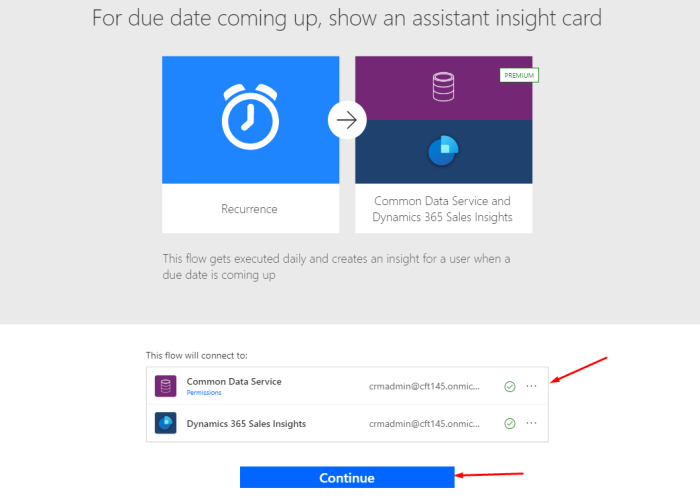
Here’s my Flow starts. I want to read Opportunities that are tied to my Account in context –

Flow Inside a solution vs. Outside a Solution
Inside a Solution
Now, when I had this Flow inside a solution, the result didn’t have a body and instead just gave me Status Reason value as below –
Outside a Solution
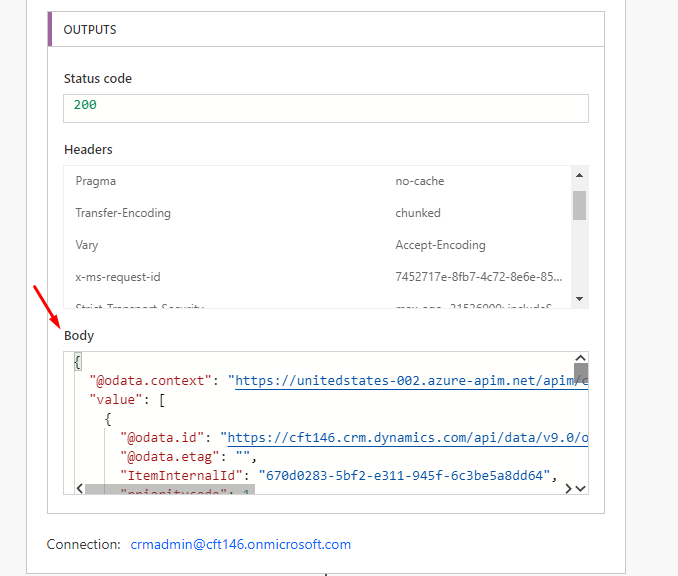
Whereas, outside the Solution, I was able to get the array of Objects i.e. Opportunity data in the Body in the Output itself.

So, what can we do about the Flow which is used inside a Solution and you want to actually see what was the output? You may or may not require to see the records (depending on your implementation)
But let’s say you want to see what was returned, let’s just parse these results as is using Parse JSON to see what we got.
Use Parse JSON from Data Operation
Another way to read what you’re retrieving is using Parse JSON Data Operation.
- Search Parse JSON and you’ll see the result in Data Operation type of Actions as shown below –

- Now, you have to apply this to Current item from the retrieved List records in Apply to each operation. In case you don’t have the schema or not sure what to put it in. Simply use {} in Schema field. This will just pass through as is.

Checking Result
Now, let’s test using the above and see if we can get the results
- Now, you can actually see the Inputs and Output of Parse JSON which is basically the same. This is useful if you want to visually see what’s going on through your Flow.

But, if you don’t want to see what’s being passed through when in Production? You can Secure Input/Output in Power Automate Run History
Hope this helps you!!