You must’ve definitely used Scott Durow’s Ribbon Workbench in XrmToolBox which is one of the most popular tools for in the XrmToolBox. Here’s what Smart Buttons can do to further extend capabilities of the Ribbon!
Let’s see how you can install Smart Buttons if you already have not installed the solution in your environment and also I’ll summarize how each of these will work! Hope this post captures the bare-minimum well.
Installing Smart Buttons
Here’s how you can install the Smart Buttons solution to make it appear in your Ribbon Workbench!
Link: Install Smart Buttons for Ribbon Workbench | XrmToolBox
Smart Button Posts
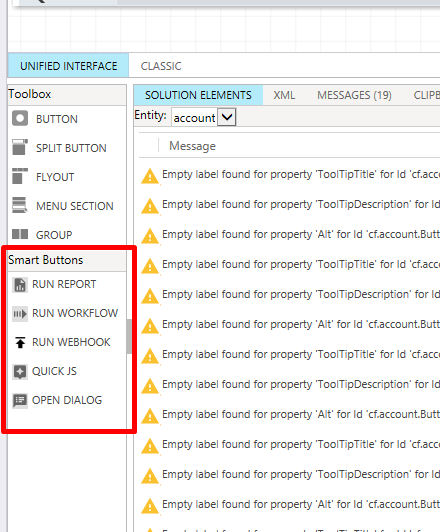
- Run Report – https://d365demystified.com/2023/01/17/run-report-using-smart-button-in-ribbon-workbench-xrmtoolbox/
- Run Workflow – https://d365demystified.com/2023/01/17/run-workflow-smart-button-in-ribbon-workbench-xrmtoolbox/
- Run Webhook – https://d365demystified.com/2023/01/17/run-webhook-smart-button-in-ribbon-workbench-xrmtoolbox/
- Quick JS – https://d365demystified.com/2023/01/17/run-js-snippet-using-smart-button-in-ribbon-workbench-xrmtoolbox/
- Open Dialog – https://d365demystified.com/2023/01/17/open-dialog-using-smart-button-in-ribbon-workbench-xrmtoolbox/
Hope this helps!
Here are some Power Automate posts you want to check out –
- Select the item based on a key value using Filter Array in Power Automate
- Select values from an array using Select action in a Power Automate Flow
- Blocking Attachment Extensions in Dynamics 365 CRM
- Upgrade Dataverse for Teams Environment to Dataverse Environment
- Showing Sandbox or Non Production Apps in Power App mobile app
- Create a Power Apps Per User Plan Trial | Dataverse environment
- Install On-Premise Gateway from Power Automate or Power Apps | Power Platform
- Co-presence in Power Automate | Multiple users working on a Flow
- Search Rows (preview) Action in Dataverse connector in a Flow | Power Automate
- Suppress Workflow Header Information while sending back HTTP Response in a Flow | Power Automate
- Call a Flow from Canvas Power App and get back response | Power Platform\
- FetchXML Aggregation in a Flow using CDS (Current Environment) connector | Power Automate
- Parsing Outputs of a List Rows action using Parse JSON in a Flow | Common Data Service (CE) connector
- Asynchronous HTTP Response from a Flow | Power Automate
- Validate JSON Schema for HTTP Request trigger in a Flow and send Response | Power Automate
- Converting JSON to XML and XML to JSON in a Flow | Power Automate
Thank you!
Thanks for this post Priyesh 🙂
LikeLiked by 1 person
Thank you, Nishant! 😊
LikeLike